A mobile F2P visual novel game that offers players a new experience in an established genre.
iOS, Android, design, content, writing, translating, illustrations
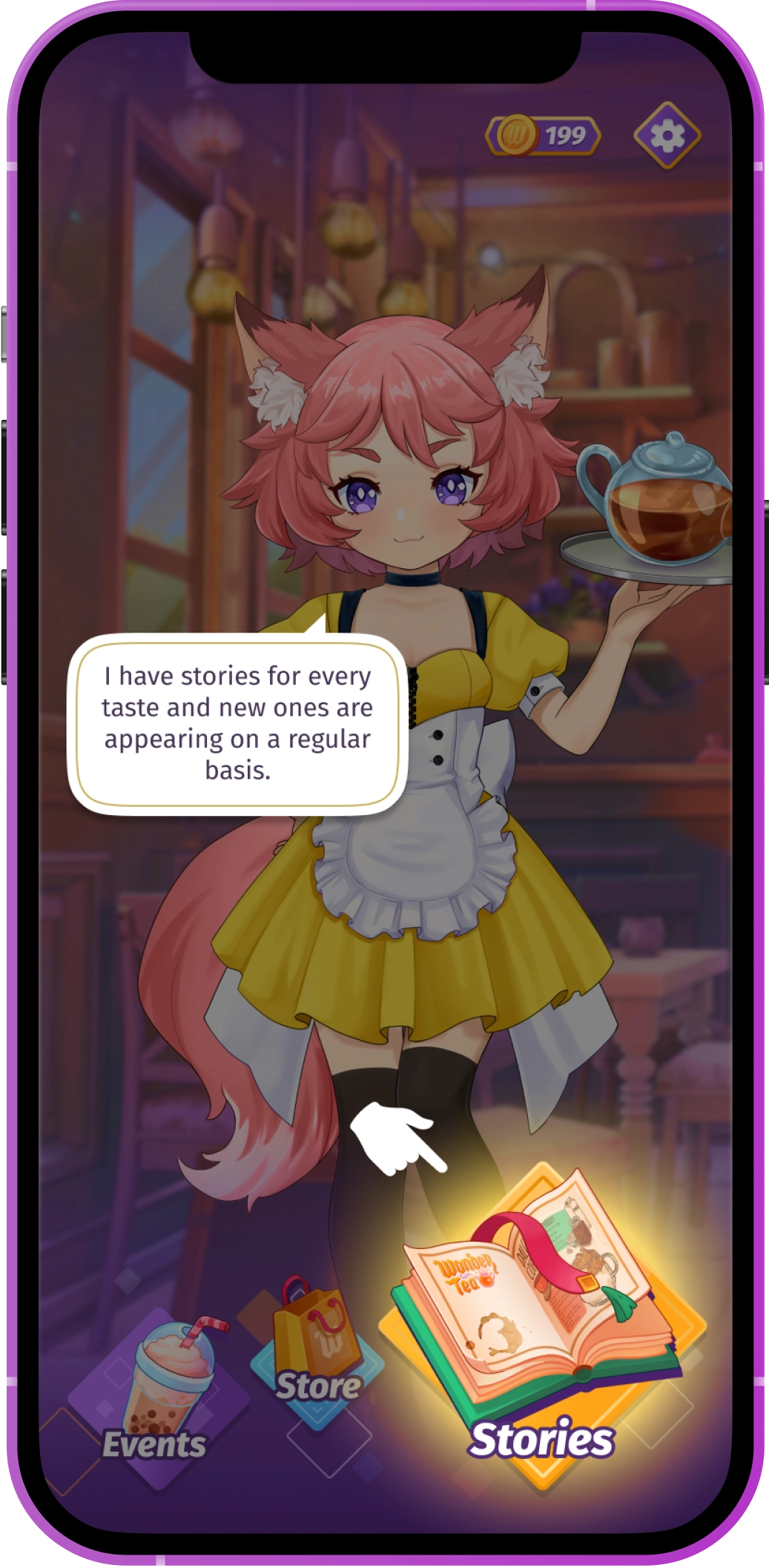
w-tea.comWonder Tea is a collection of visual novels. Each novel is independent, there are different plots, characters, and settings each time. The mascot fox Tia is common for each novel, she is the owner of a café situated in between worlds. Tia is collecting stories and telling them to her clients.


Tia, the mascot,
represents the product.
We have created a character builder, composed music, and developed our own background creation system, specially for Wonder Tea.
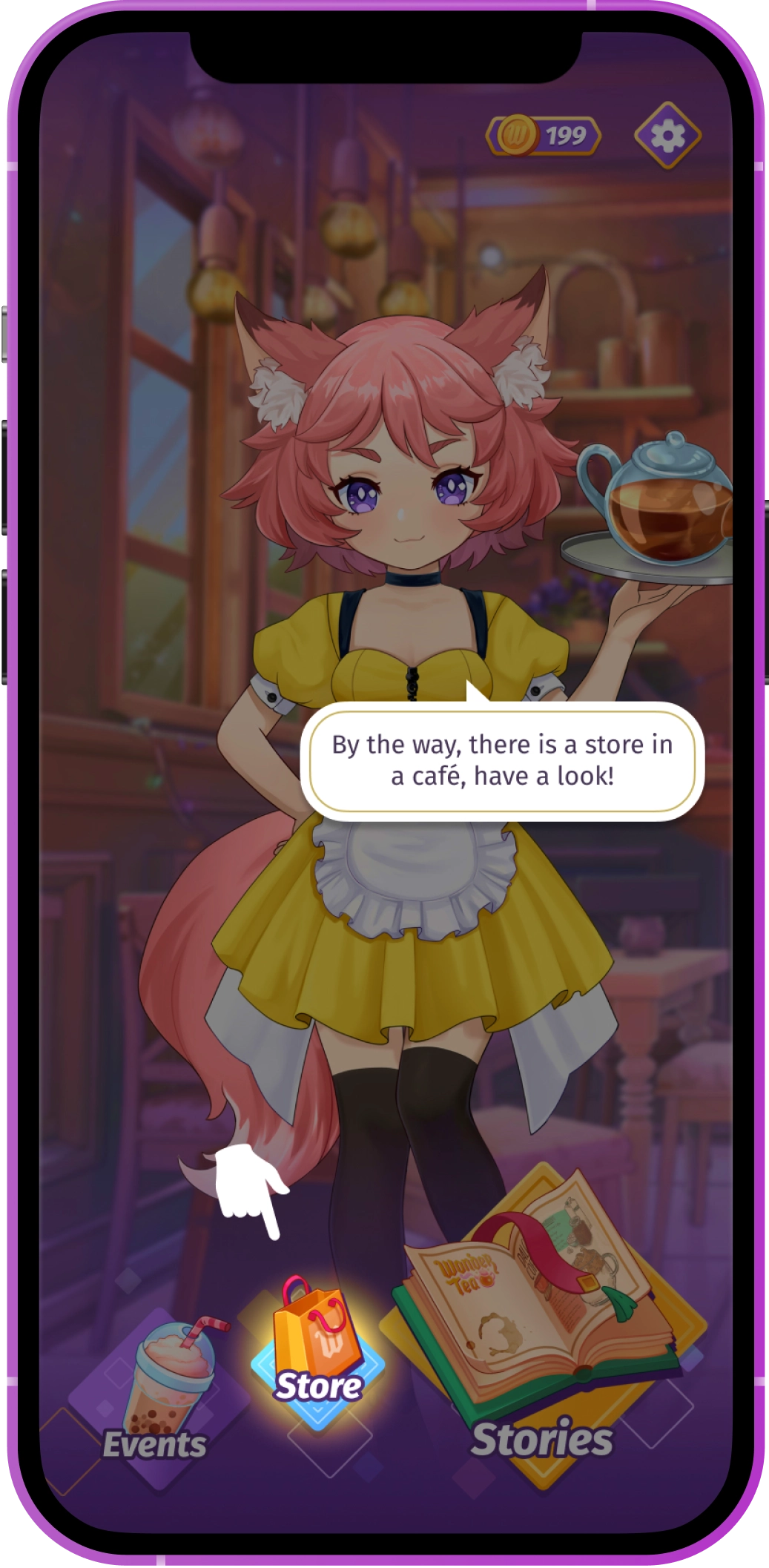
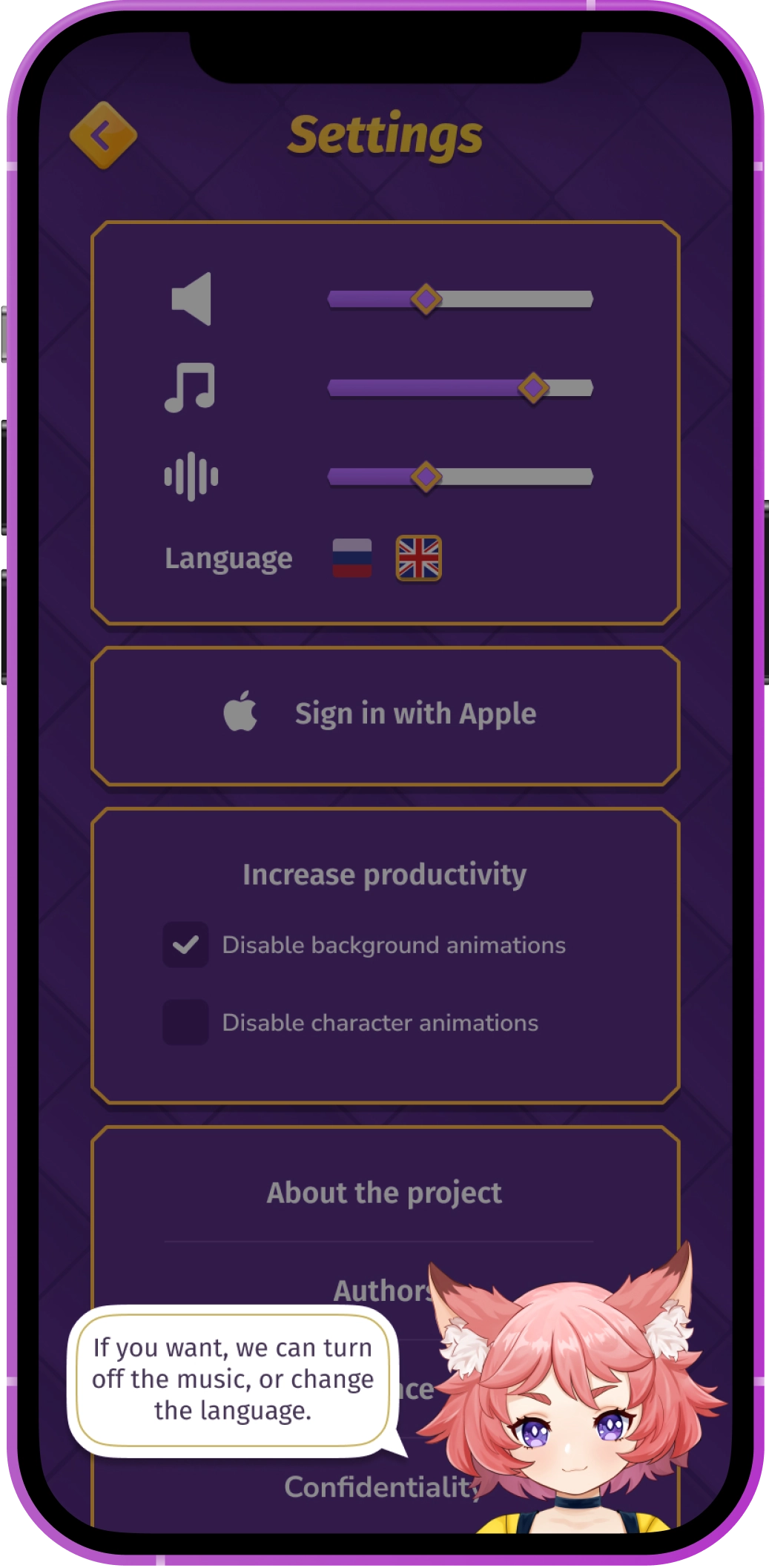
The first launch starts with the app presentation: mascot Tia leads the user through displays and shows all available functions.




A technical
Solution
The Arrrive studio used Flutter framework at the beginning. But eventually this option didn’t satisfy our needs, so we wrote a new system core from scratch and used Ren’Py for the novels.

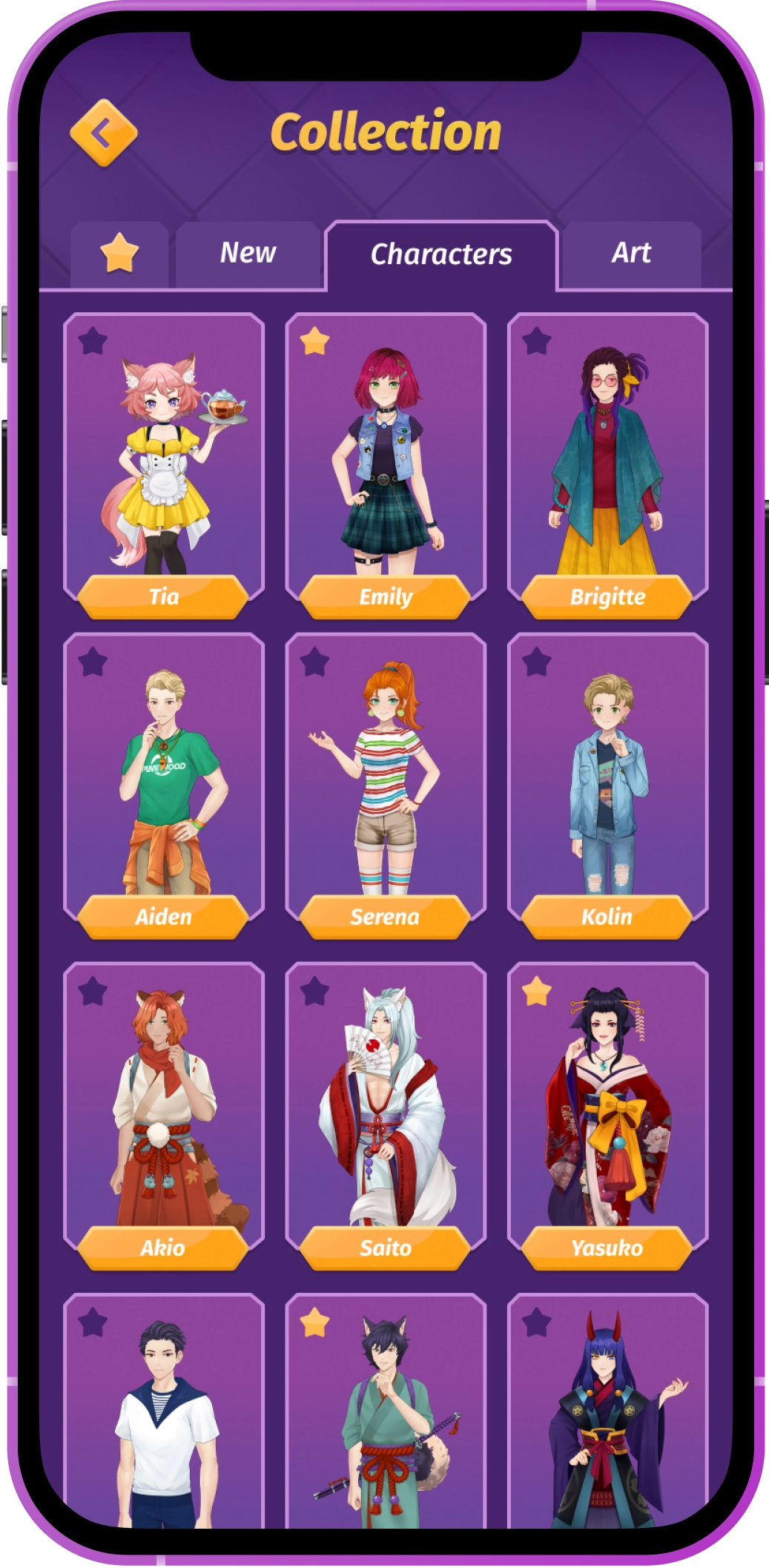
Character
builder
In order to boost the development process, we have composed a character builder that allows two artists to create about 10 to 15 characters per month.
We have our asset library, where we add all the unique pieces of the characters. Later, they can be used again.
The builder was planned from the start, as we knew that content support is the most important thing in this product. The builder allows to boost the character creation process and maintain the same quality level.
A background
creation process
Creating a background from scratch takes too much time. We have created our own system that is a mix of AI and collages. We have divided all the backgrounds into two groups – the primary ones (they have more screen time) and the secondary ones.
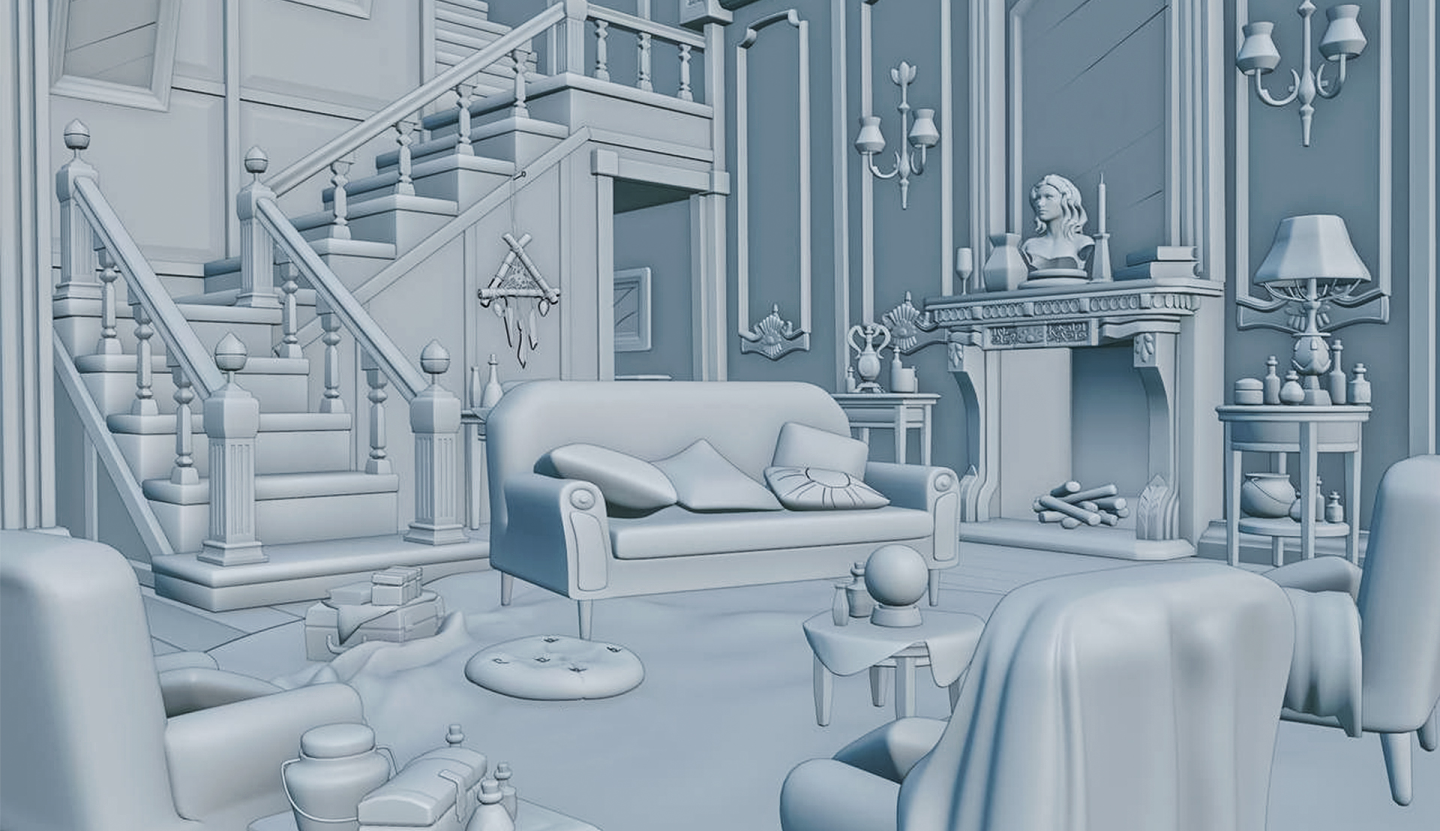
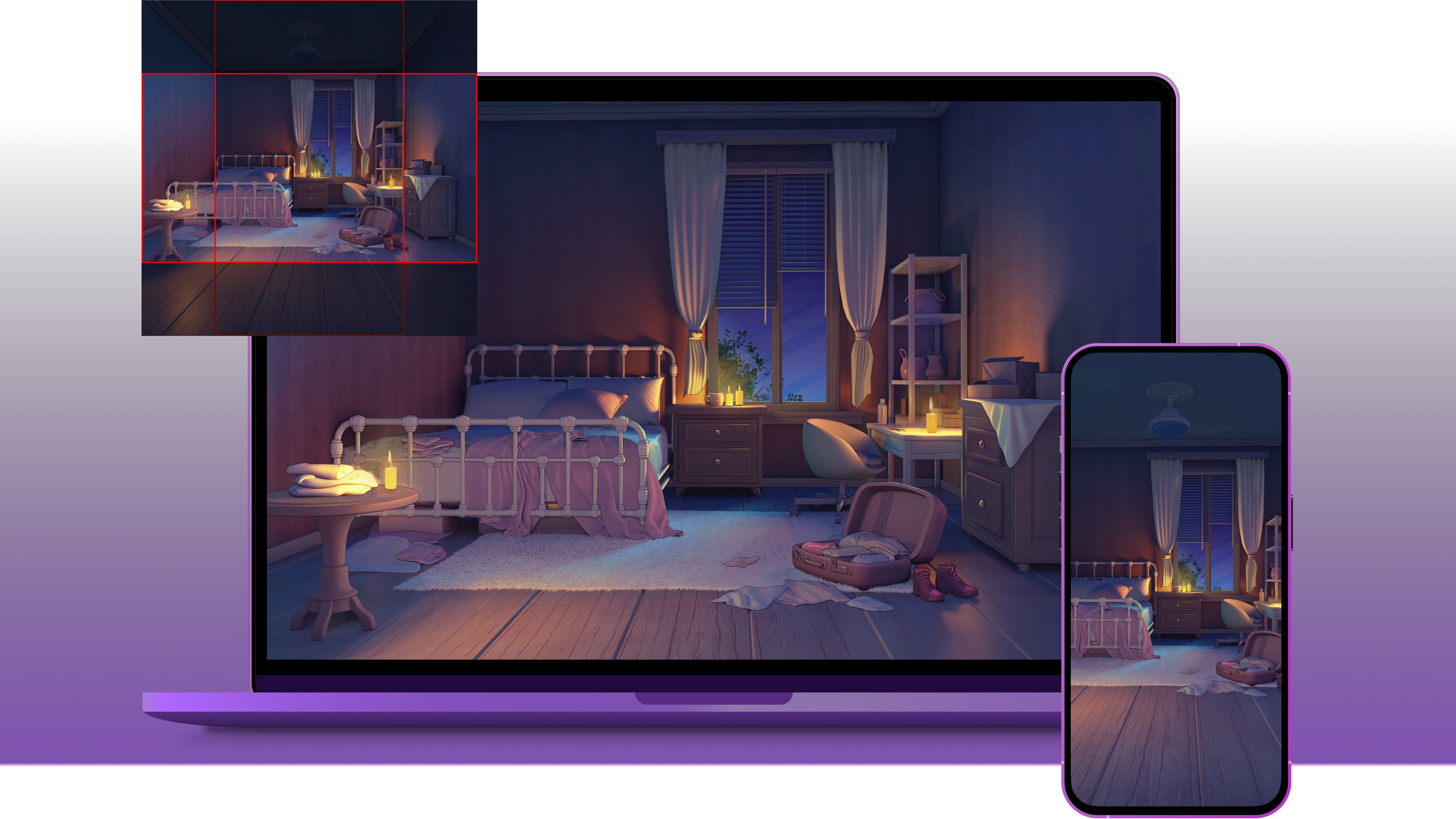
The creation of a primary background starts with a sketch, then image blocking is added, the background is modeled in 3D, and finally, the image is rendered, textured and details are added.
The method of creating secondary backgrounds is not the same: first there is a collage, then AI processing and finishing touches. With this the same artist can do all the backgrounds within the deadline.


As mobile devices have different display proportions, we have created the backgrounds in a square format. This allows us not to worry about black frames appearing on some devices. Also, we do not need to adjust the backgrounds for each display solution.

on Steam.

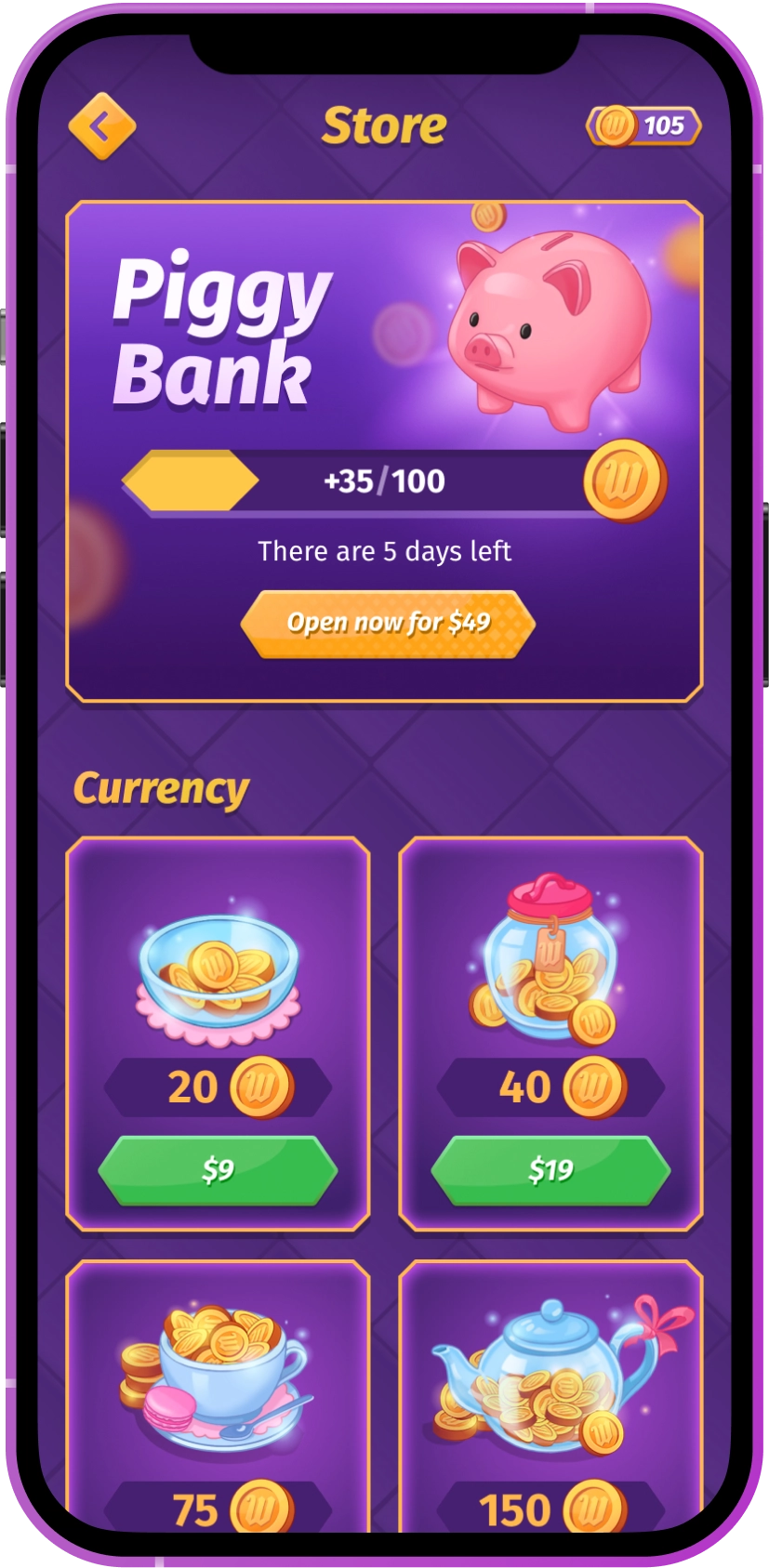
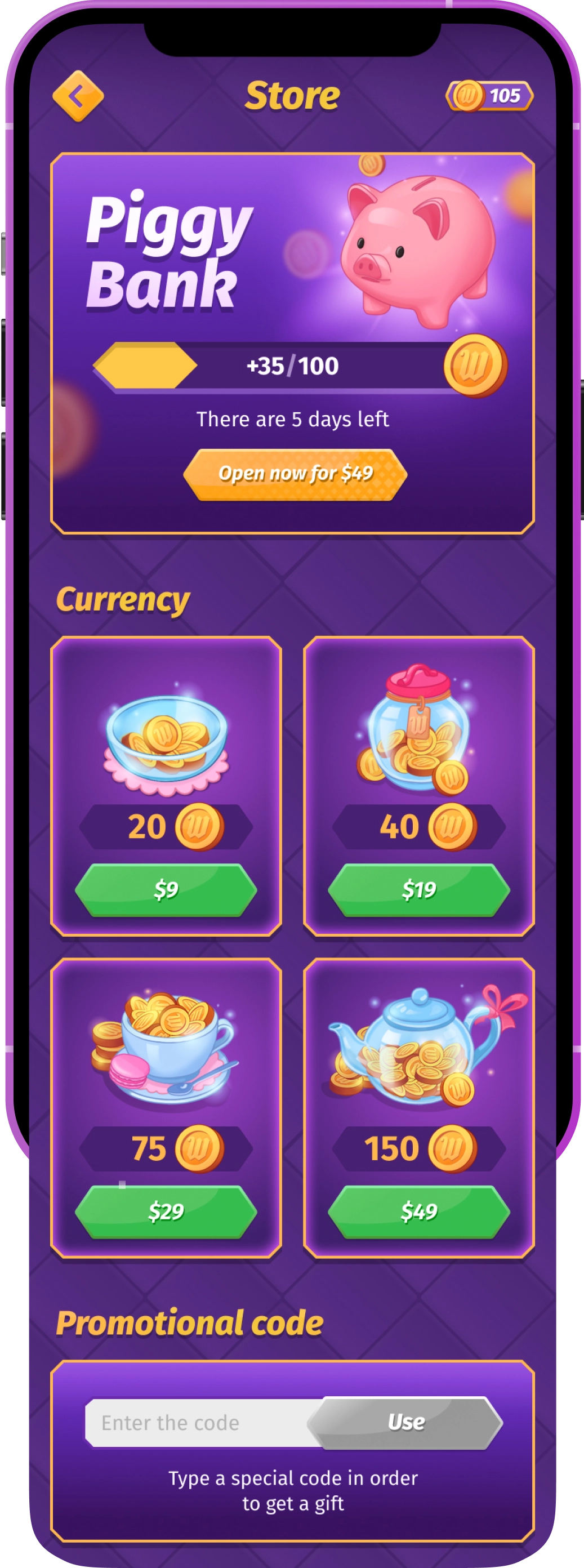
Monetization
In the Wonder Tea project we have created a store where users can buy coins or activate gift codes.
We have implemented a gift code system, in order to monetize a project on the platforms, where users have difficulties with mobile store payments.
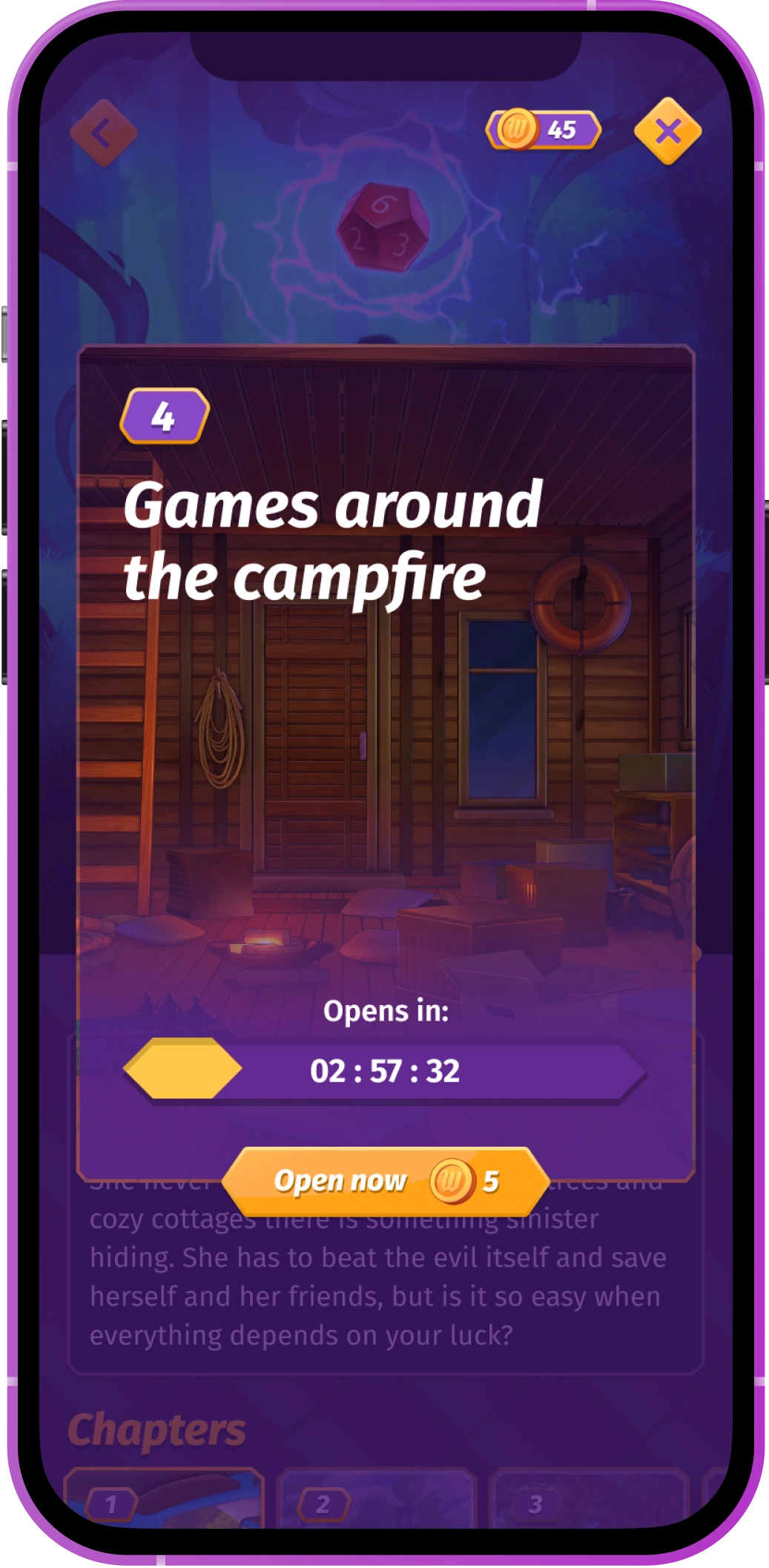
There are several scenarios of monetization and interest, such as: Piggy bank, premium stories, paid plot changes, chapter access timer, and a subscription.

a daily reward.




User’s interest
To boost users' interest in Wonder Tea, we have added the possibility to collect art and character profiles.


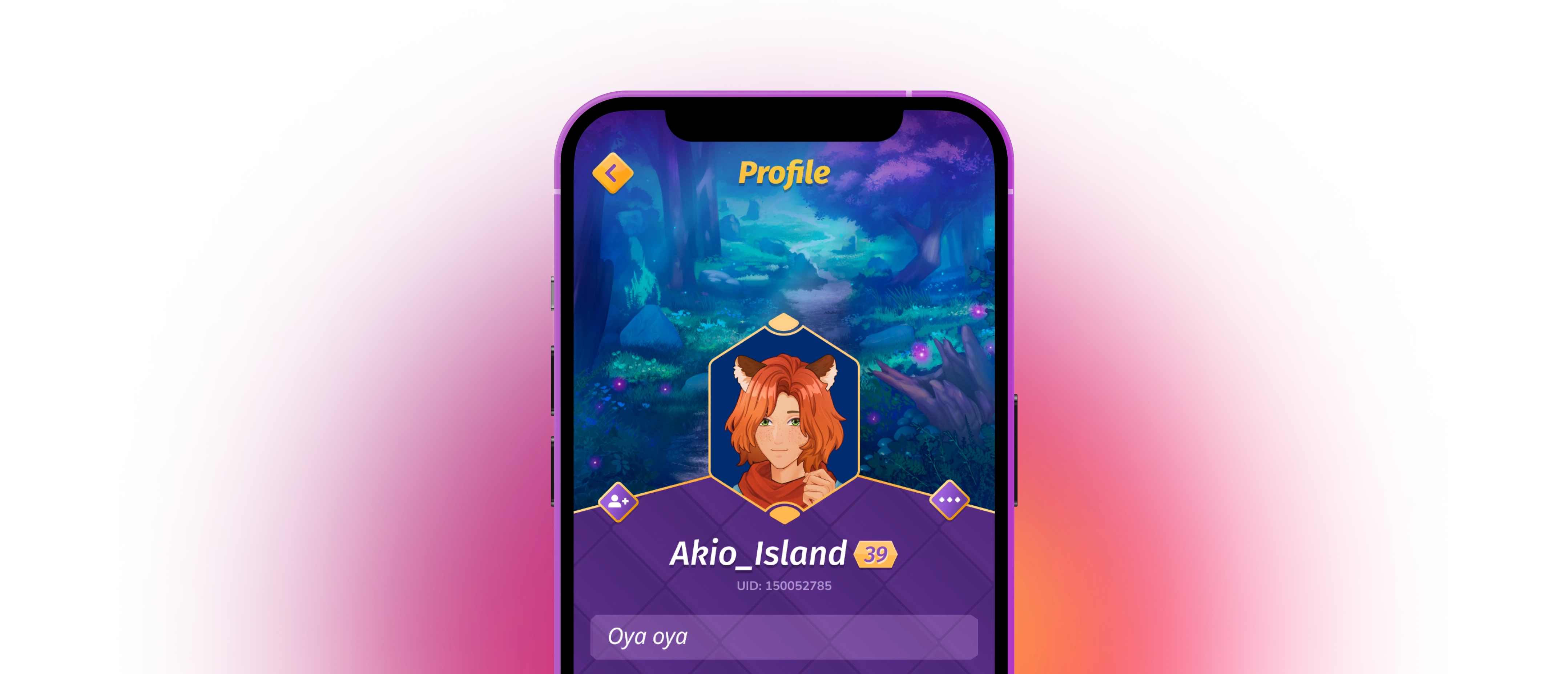
We pay special attention to social functions. Each player has their personal account, where they can keep an eye on their gaming process and learn about their achievements.
This has a good influence on the users’ interest for the app. Users can share their achievements on social media and thus advertise the app for free.

Music and lights
There are 28 music compositions for the three novels. Each track was created for a specific event and location. We used live instruments, such as:
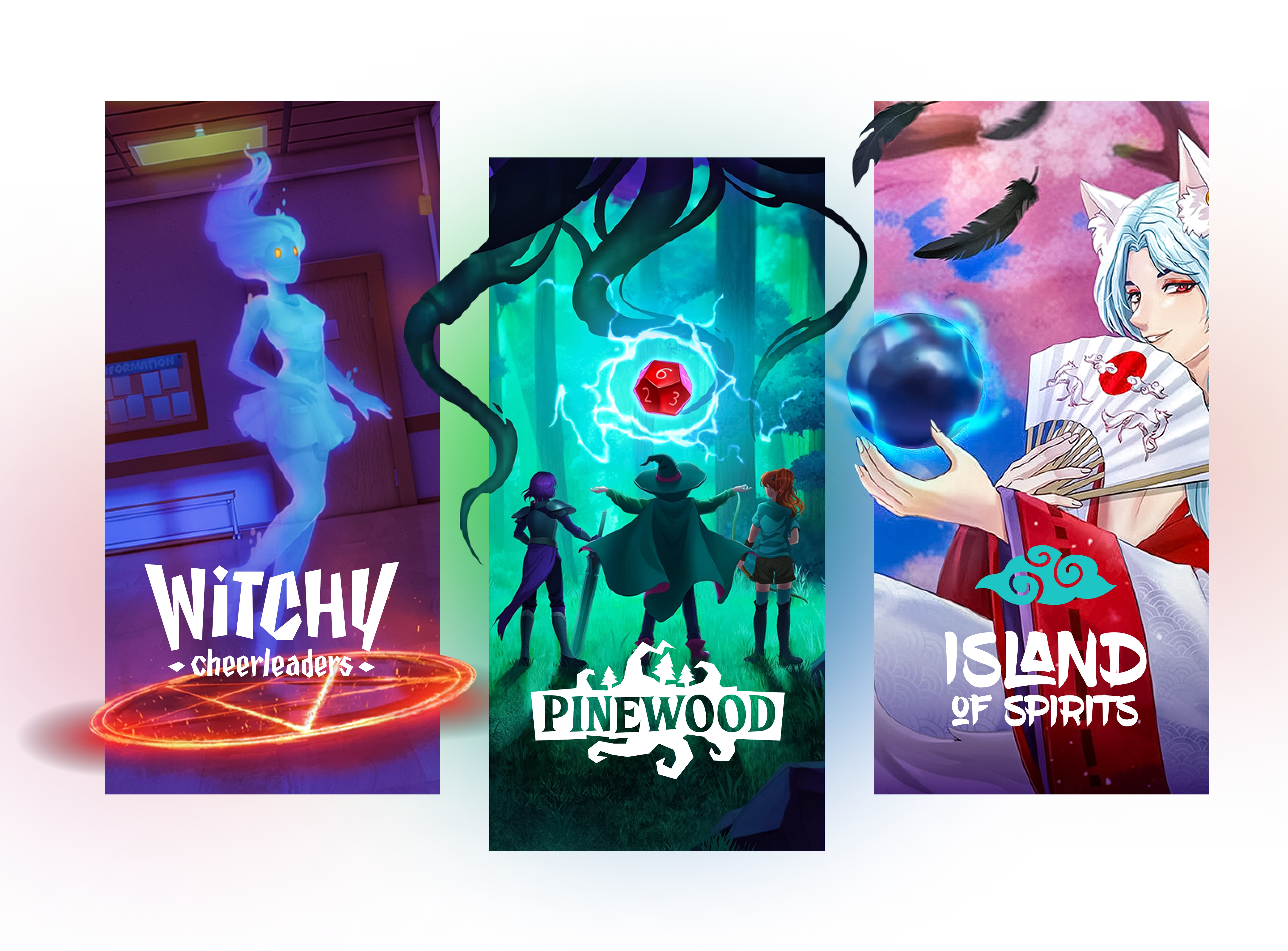
First three genres
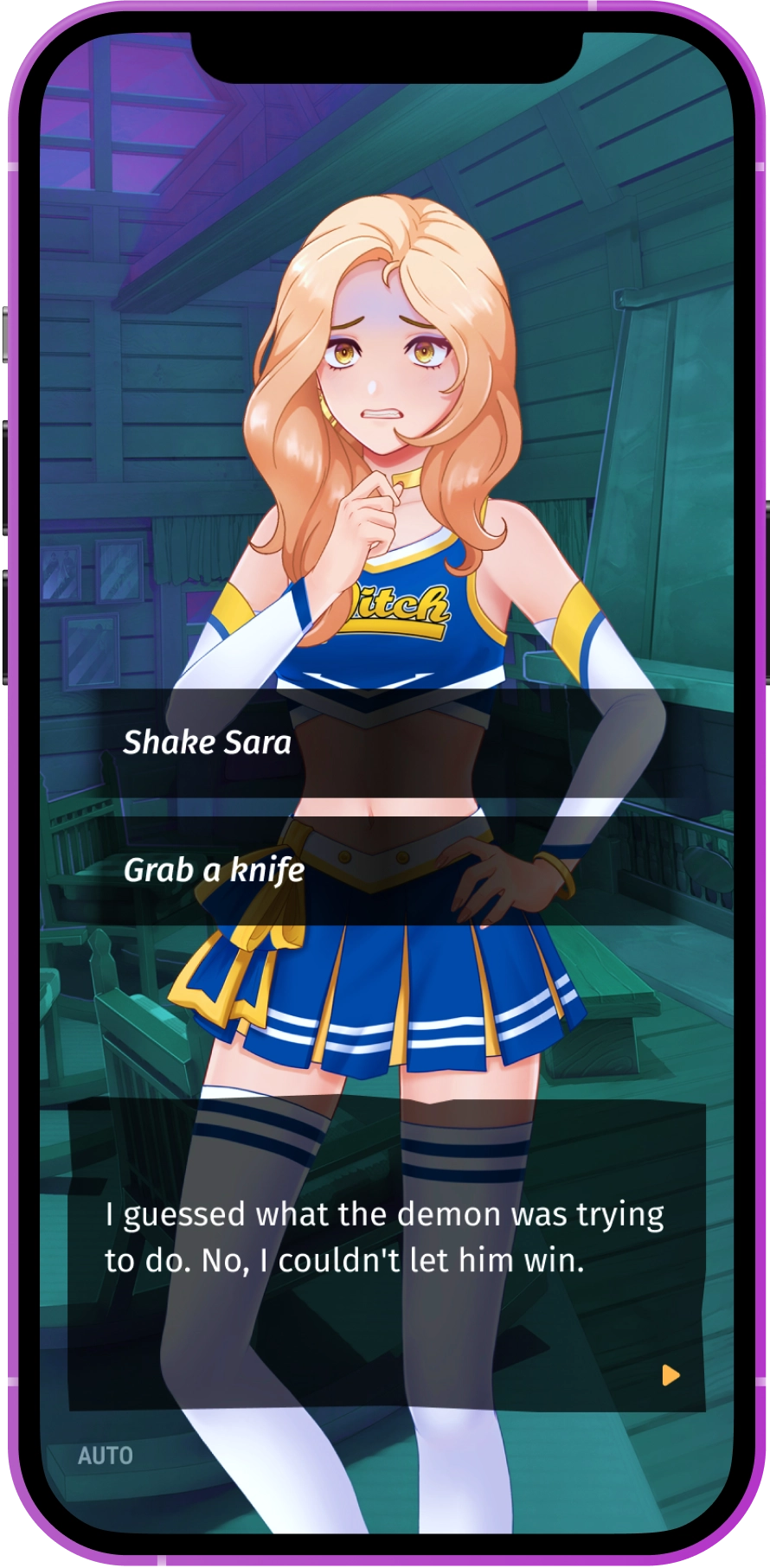
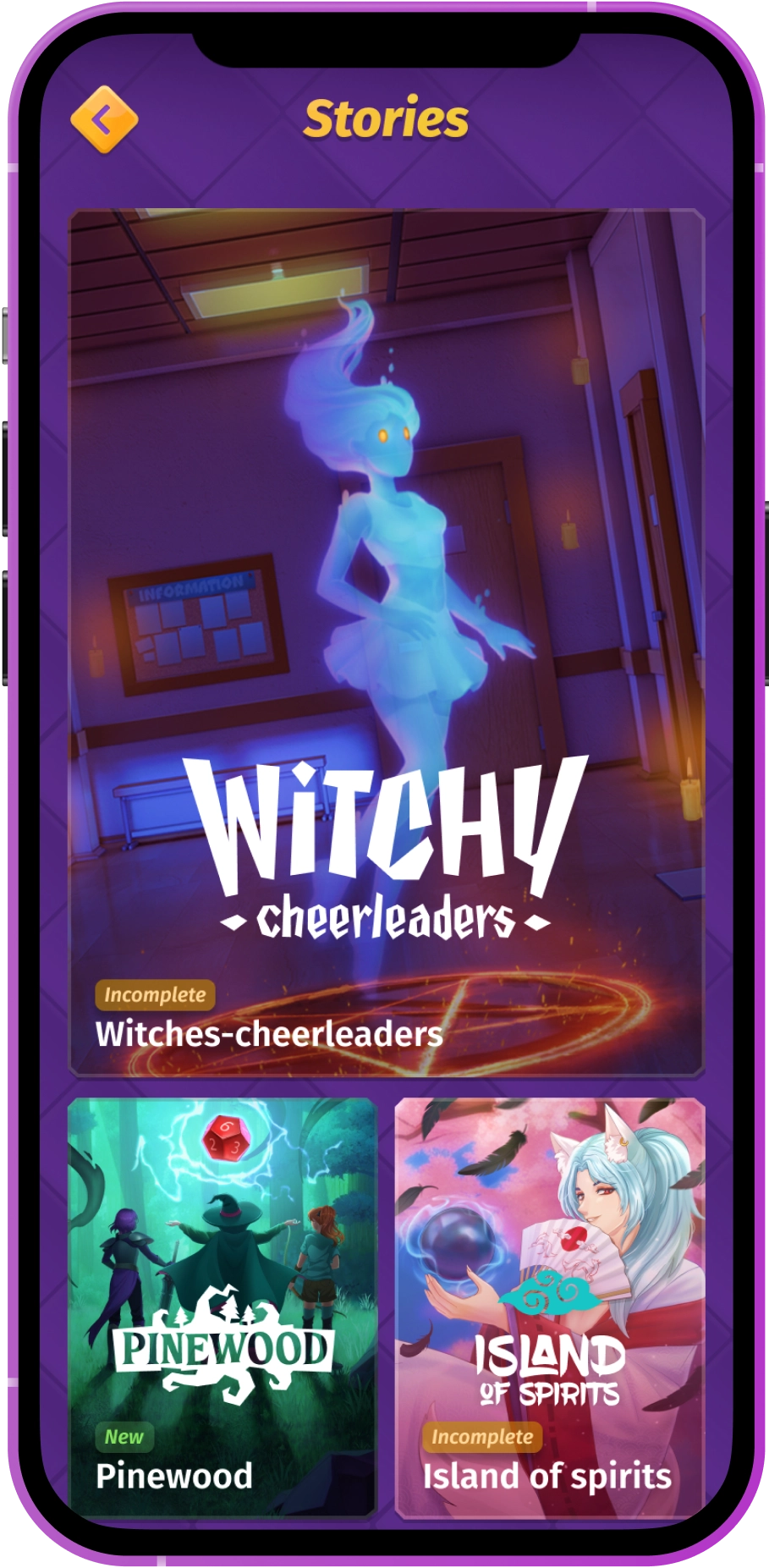
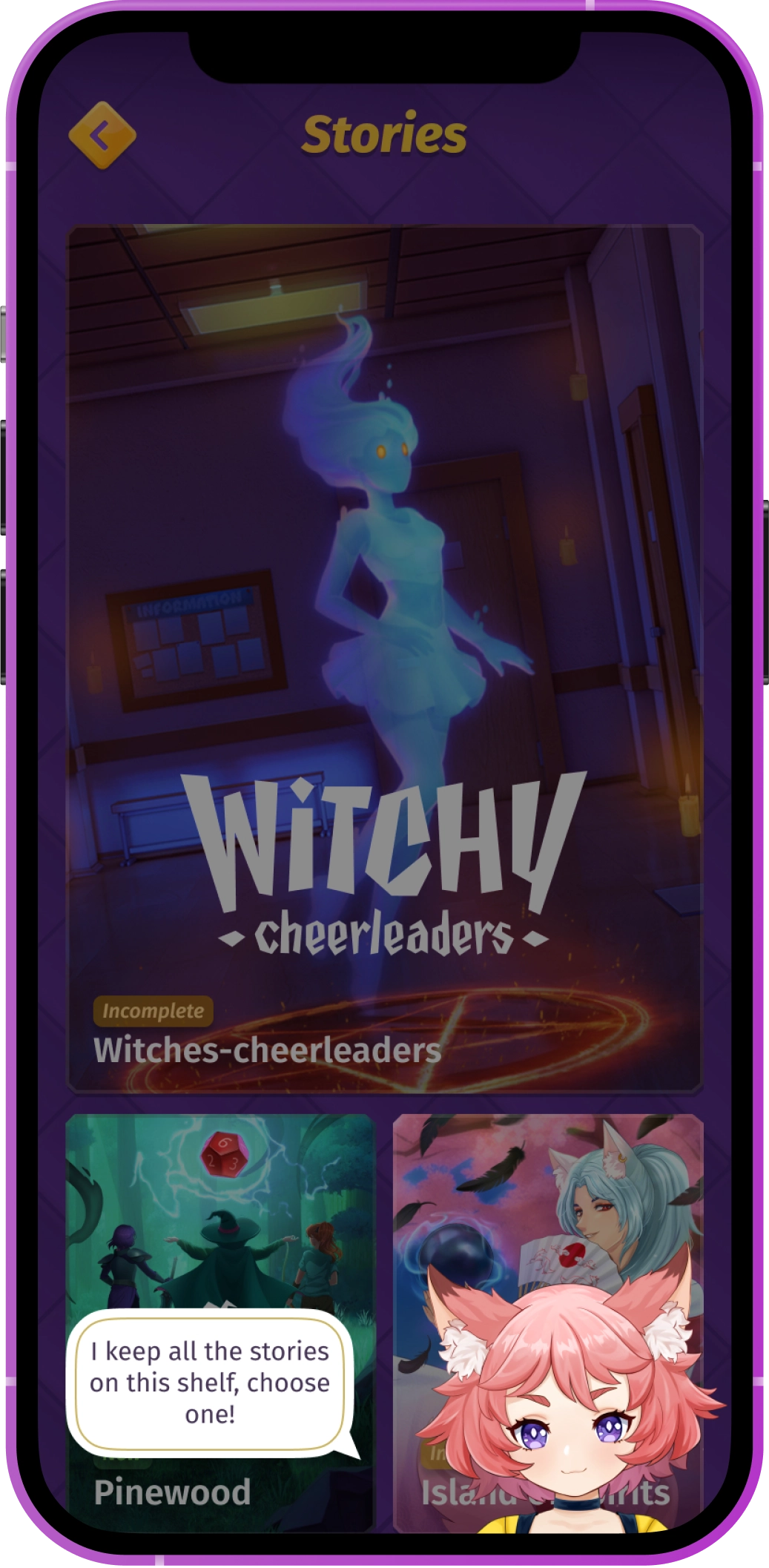
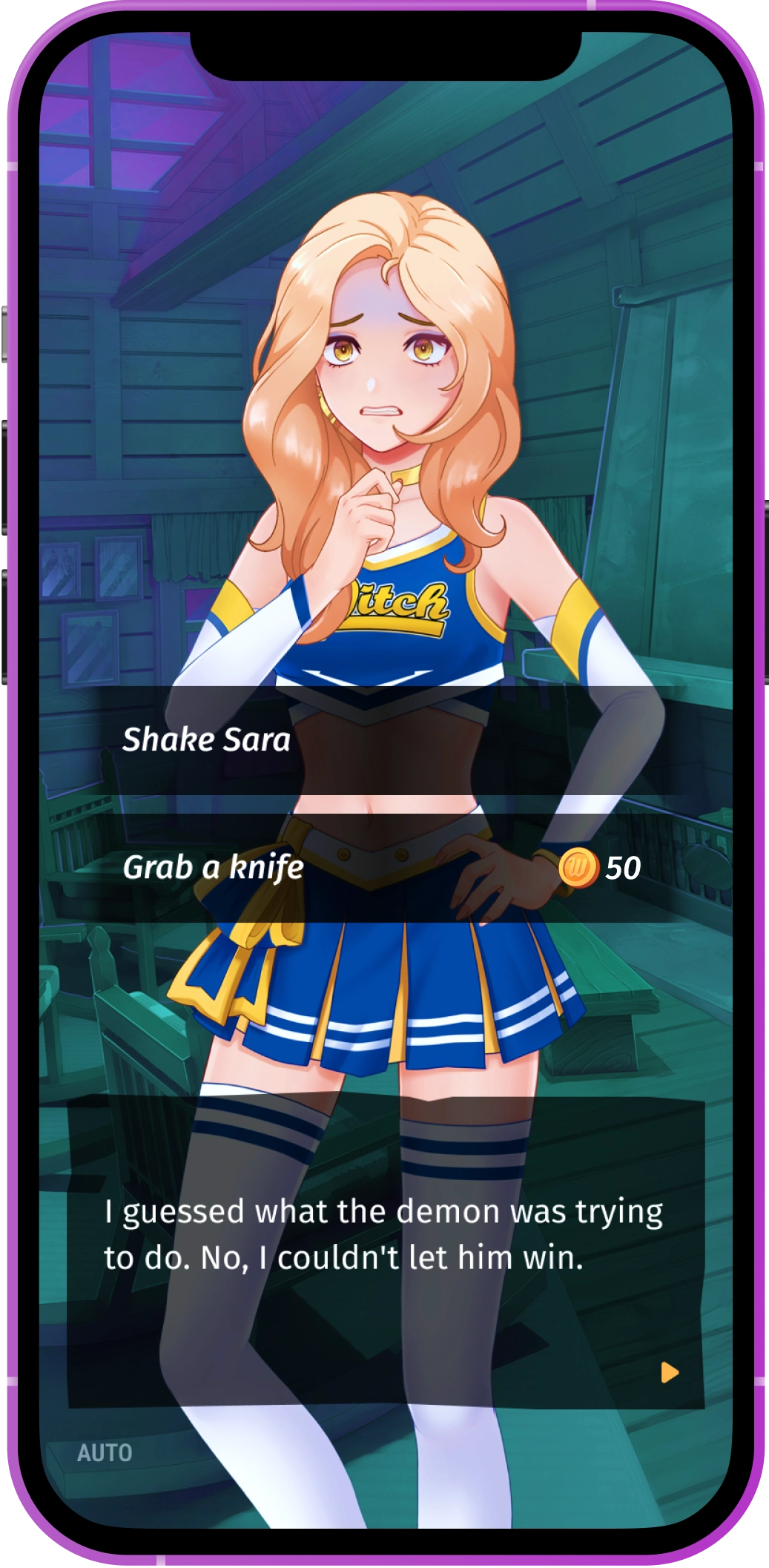
Unlike other apps which have only one unfinished story, we have prepared three stories: «Witchy Cheerleaders», «Pinewood» and «Island of Spirits». This became possible thanks to the experience of our team.


We have developed and designed a product, as well as its systems and support tools, and are offering our experience to our clients.
CTO
Vladimir Glotov
Project Manager
Tatyana Ridel
Producer
Dmitriy Karmanov
Translators
Alexey Pudovkin
Uliana Khaustova
Tatyana Ridel
Narrative Designer
and Screenwriter
Polina Vilimok
Ulyana Haustova
Designers
Igor Melnik
Yaroslav Artamonov
Ann Shmal
Art Director
Roman Beno
Artists Lead
Polina Beno
Designer Lead
Irina Vasyuk
Product Analyst
Paul Sankov
Artists
Elena Sobchenko
Elizaveta Kozlova
Anastasia Konovalova
Anna Bystrova
Animation
Natalia Myznikova
Pavel Pirus
Maximilian Gerdyuk
Oleg Gagarin
Maxim Karakov
Sound Designer
Maxim Karakov
Motion Designer
Marta Shostak
Motion
and Animation Lead
Elena Shutova
Technical
and Marketing Writer
Aleksey Pudovkin
Concept
Roman Beno
Dmitriy Karmanov
Polina Beno
Product Analyst
Paul Sankov
QA
Petr Saraikin
Frontend Developer
Vladimir Terentev
Backend Developer
Dmitry Zhikharev
Dan Sushentsev
Developers
Sergei Goryunov
Andrei Laidus
Roman Kolesnichenko
Case Production
Igor Melnik
Kamila Bakaeva
Head of Company
Yaroslav Pankov
Head of Marketing
Artem Bezmenov